這個功能的靈感來源大概是我親愛的弟弟,他現在非常想存錢看演唱會,但是又會不小心把錢花掉,於是我決定在我的記帳小工具增加這個警示功能。
為了讓使用者能輸入預算並設定,我加了一個輸入框和設定完成按鈕。
<!--預算輸入區域-->
<dic class="budget-section">
<input type="number" id="budget-amount" placeholder="請輸入預算">
<button onclick="setBudget()">設定完成</button>
<h3>目前預算:$<span id="current-budget">0</span></h3>
</dic>
在使用者設定好預算後,應該要保存預算,並且在每次使用者輸入支出的時候,確認是否超出預算,這需要用JavaScript來處理邏輯。
let budget=0;
function setBudget(){
budget = parseFloat(document.getElementById("budget-amount").value);
if(isNaN(budget) || budget<=0){
alert("請輸入有效的預算金額!");
return;
}
document.getElementById("current-budget").innerText = budget.toFixed(2);
}
因為要確認是否超出預算,支出的function也要加入if判斷式,若支出總和超過使用者設定的預算,將會有警告跳出。
//檢查是否超過預算
if(totalAmount > budget){
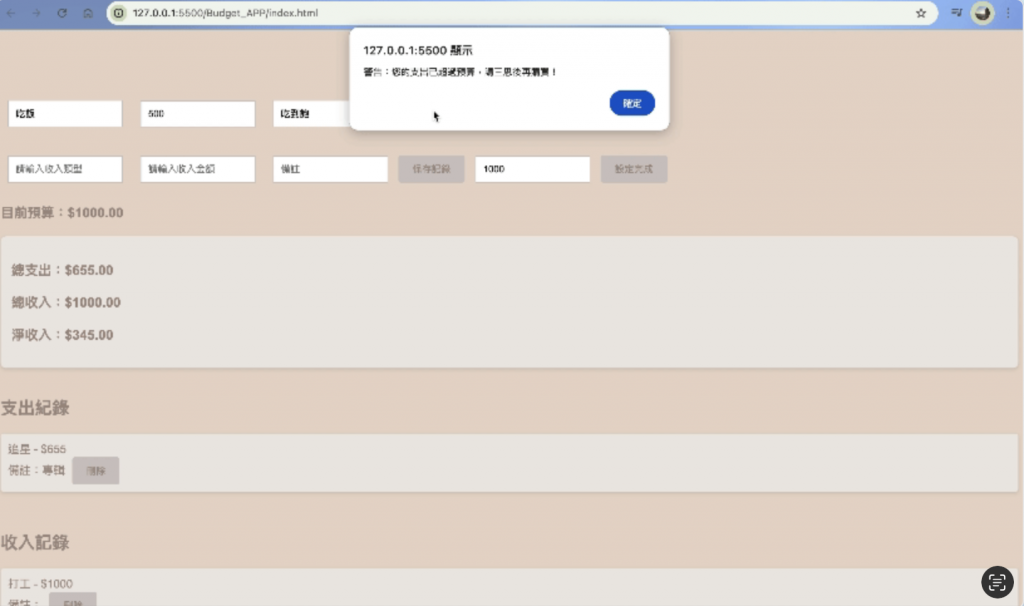
alert("警告:您的支出已超過預算,請三思後再購買!");
}
一些被我遺忘的函式用法🥲
parseFloat():將字串轉換為浮點數,若裡面有非數字,會回傳NaN。也就是下一行判斷式中isNaN()的作用,可以判斷是否回傳NaN,表示使用者有輸入到非數字。.innerText:用來讀取或設置某個HTML中的純文本內容。toFixed(2):將數字格式化為指定小數位數。這裡可以保留兩位小數。今天使用到的功能幾乎都是之前用過的,所以今天的進度完成的很快,看來我有不知不覺在進步💪💪,不過還是對有些功能不太熟悉,希望之後能更認識他們。這次增加了預算功能還蠻順利的,讓我們來看看今天的成果。
(因為原本是gif,但gif無法上傳就只好從gif截圖,畫質蠻差的抱歉🥲)
